
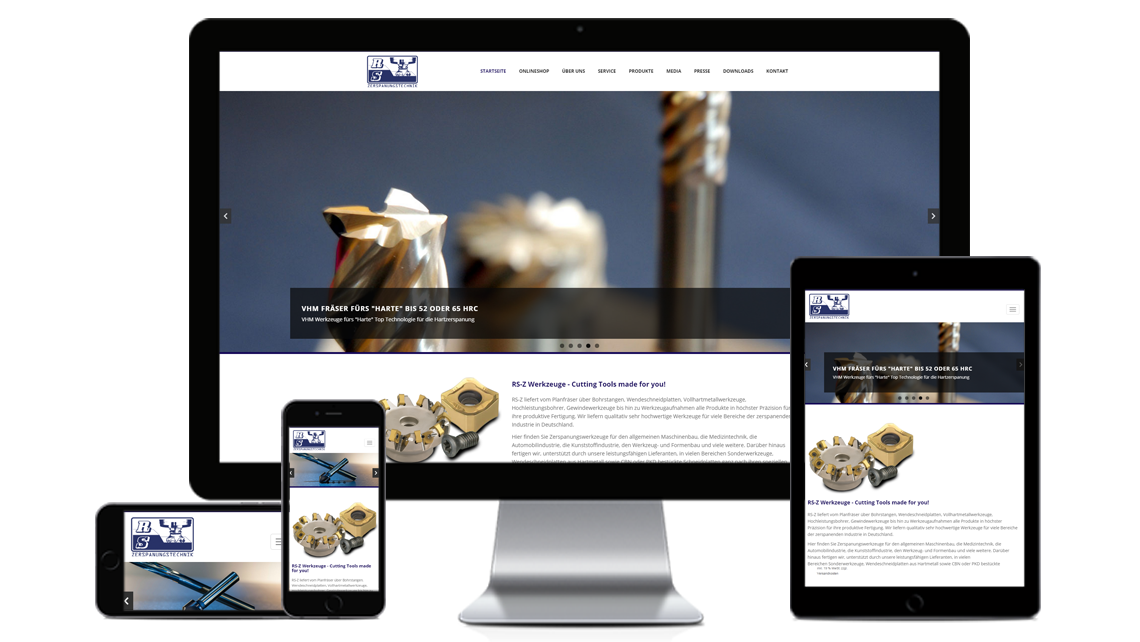
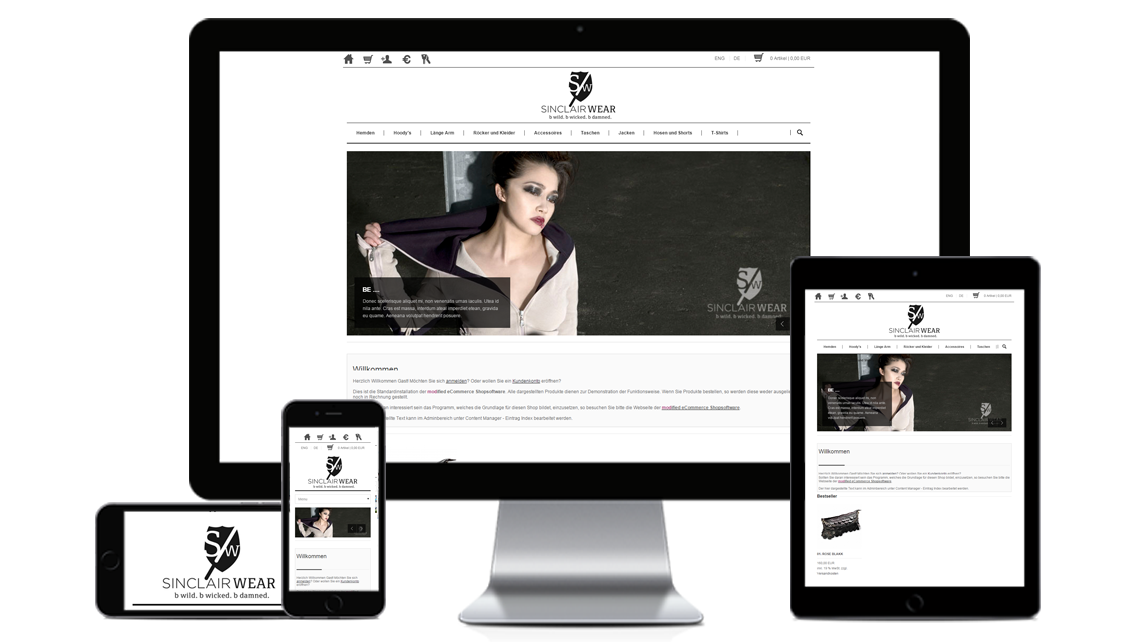
Le design réactif est un must, pas de battage médiatique!
Le design réactif est toujours considéré comme un battage publicitaire et, selon certaines personnes, il sera bientôt disparu. Expliquons pourquoi le design responsive n’est pas du tout un hype et qu’il ne disparaîtra pas plus longtemps ou plus longtemps.
Qu’est-ce que Responsive Design?
Nous entendons cette phrase extrêmement souvent. Apparemment, il n’a toujours pas pénétré toutes les oreilles. Quoi et pourquoi il y a un design réactif. Retour à la question, alors qu’est-ce que Responsive Design? En bref, un design réactif sait à quel point votre écran est en regardant la page.
Tellement en un mot. En principe, il s’agit d’une conception réfléchie qui peut être adaptée à la taille d’affichage actuellement utilisée pour le dispositif (dispositif) respectif.
Est-ce un battage médiatique? Non, c’est un must. Si vous voulez trouver votre site dans le moteur de recherche dans les prochains mois, vous devriez commencer à mieux réagir. Parce que depuis le 21.04.2015, Google a même besoin de la version « mobile friendly » (Responsive Design) d’un site web. Lors d’une conversation il y a quelques semaines, même un fabricant de plateformes voulait expliquer que le passage à Responsive Design Duty comme programme obligatoire était très surprenant. Quoi, s’il te plait? Surpriiiise!
Cela a déjà été annoncé pour plus d’un an. Mais maintenant, Google a déballé le marteau, et en fait un devoir. Le Google insiste avec un peu de réflexion aussi tout à fait compréhensible. En tant que fabricant de téléphones mobiles et le système d’exploitation Android, il est seulement la conclusion logique que les sites Web doivent également avoir la conception réactive pour être correctement affichés sur chaque appareil.
Le design adaptatif peut-il être installé sur chaque page?
Très clair non. Le système de grille, par exemple Bootstrap (framework frontal), qui est basé sur un design réactif, ne peut pas être rééquipé sur une conception standard. Parce qu’il y a des différences sérieuses. Les sites Web statiques ont une structure complètement différente de Responsive Design. Les noms des conteneurs DIV sont différents. Pour ces raisons et d’autres, il n’est pas possible de transformer un « statique » en un design réactif.
Est-ce que Responsive Design va disparaître comme tant de choses après quelques années?
Aussi un très clair non. La raison est évidente (dans le vrai sens du terme). Plus et de meilleurs appareils mobiles sont utilisés par les visiteurs du site. Comme ces appareils deviennent plus puissants et plus puissants, Responsive Design ne disparaîtra pas après quelques années. Au contraire.Depuis le début de l’ensemble, nous l’expérimentons. Les mesures qui ont été prises au cours des deux dernières années sont énormes. Une fin n’est pas là en vue.
Donc, si vous voulez vous assurer que «Mon site Web peut être réactif ou non», consultez le Google Apps Pagespeed Inside ou Mobile-FriendlyTest. Ici est clair et clair quel est l’état des choses sur votre site web. Parce que qui continue à penser que « Ce sera à nouveau » devra rechercher son site Web sous peu.