
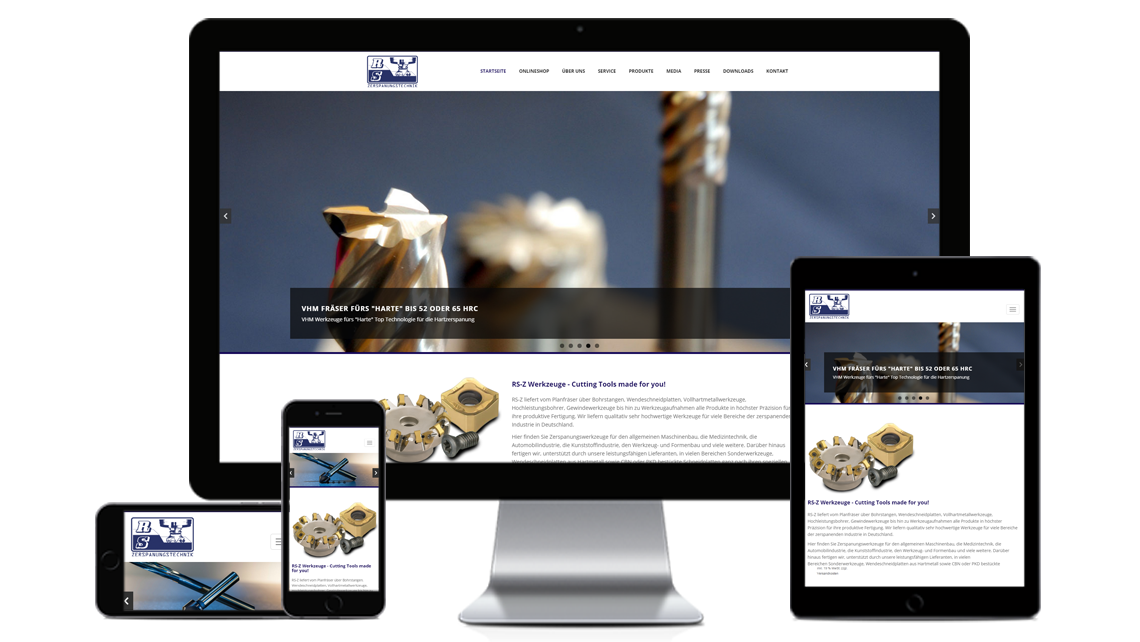
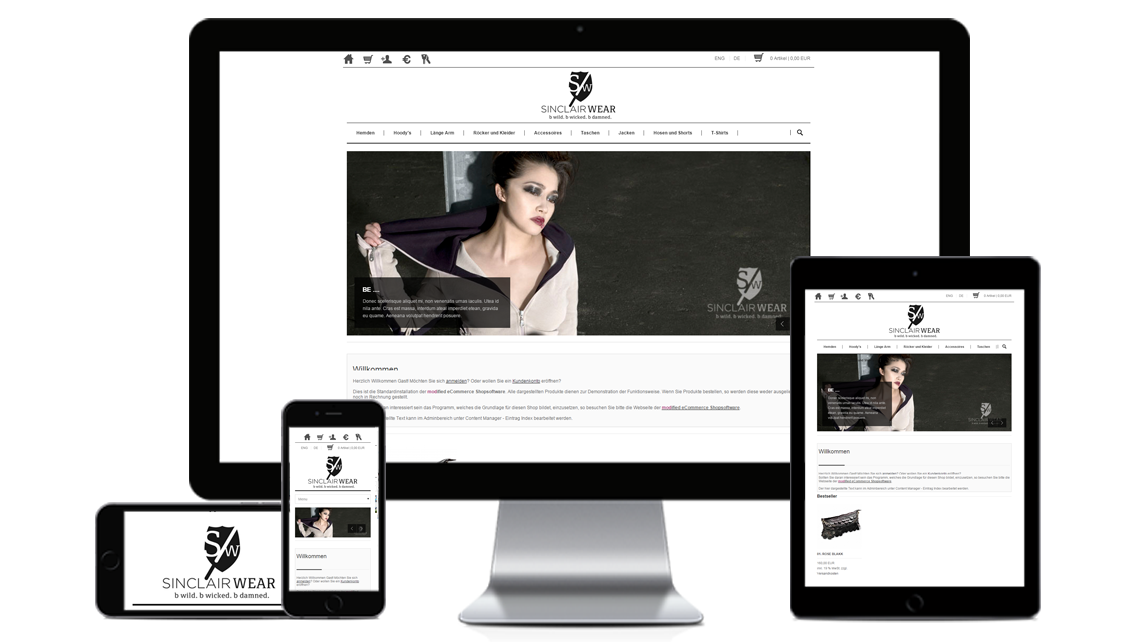
Responsive Design ist ein muss kein Hype!
Responsive Design wird teilweise immer noch für einen Hype gehalten, und laut der Meinung mancher Leute auch bald wieder verschwunden sein. Wir wollen mal klar beschreiben warum Responsive Design keineswegs ein Hype ist und dies schon gar nicht mehr auf längere oder kürzere Zeit verschwinden wird.
Was ist Responsive Design?
Diesen Satz hören wir extrem oft. Scheinbar ist es noch immer nicht in alle Ohren gedrungen. Was und wieso es Responsive Design gibt. Zurück zur Frage, also was ist Responsive Design eigentlich? In Kurzform, ein Responsive Design weiß wie groß dein Display ist in dem Du gerade die Seite ansiehst.
[amazon_link asins=’B01BTZFM0W,B01BTZFVEO,B01BSOPVDM‘ template=’Col-md-3-ProductGrid‘ store=’not-specified‘ marketplace=’DE‘ link_id=’a3d70d45-074f-11e7-8c81-2fc2ba67ee4a‘]
Soviel in aller Kürze. Vom Prinzip her ist es also ein mitdenkendes Design, dass sich an die gerade genutzte Displaygröße, des jeweiligen Endgerätes (Device) anpassen kann.
Ist dies nun ein Hype? Ganz klar nein, es sogar ein Muss. Wer seine Webseite in den nächsten Monaten in der Suchmaschine noch finden möchte, sollte langsam besser reagieren. Denn seit dem 21.04.2015 verlangt Google sogar die sogenannte „mobile friendly“ (Responsive Design) Version einer Webseite. In einem Gespräch vor einigen Wochen, hat uns sogar ein Plattform-Hersteller erklären wollen dass die Umstellung mit Responsive Design-Pflicht als Pflichtprogramm sehr Überraschend kam. Was, Wie bitte? Surpriiiise!
Angekündigt wurde dies ja schon über ein Jahr. Nun hat Google aber den Hammer ausgepackt, und macht dies zur Pflicht. Das Google darauf besteht ist mit etwas nachdenken auch absolut nachvollziehbar. Als Hersteller von Handys und dem Betriebssystem Android, ist es nur die logische Schlussfolgerung das Webseiten auch das Responsive Design haben müssen, um auf jedem Endgerät richtig dargestellt zu werden.
Kann Responsive Design in jeder Seite nachgerüstet werden?
Ganz klares Nein. Das Grid-System, z.b. Bootstrap (front-end framework), auf dem Responsive Design basiert kann nicht auf jedem beliebigen Standard Design nachgerüstet werden. Da es gravierende Unterschiede gibt. Statische Webseiten haben einen völlig anderen Aufbau als Responsive Design. Auch die Bezeichnungen der DIV Container sind unterschiedlich. Aus diesen und diversen anderen Gründen ist es nicht möglich ein „Statisches“ auf ein Responsive Design umzubauen.
Wird Responsive Design wie so vieles nach einigen Jahren wieder verschwinden?
Auch ein ganz klares Nein. Der Grund liegt auf der Hand (Im wahrsten Sinn des Wortes). Immer mehr und bessere mobile Endgeräte werden von den Webseitenbesuchern genutzt. Da diese Geräte immer mehr können und leistungsstärker werden, wird Responsive Design auch nicht nach einigen Jahren verschwinden. Ganz im Gegenteil. Schon seit Beginn des Ganzen, experimentieren auch wir damit. Die Schritte die in den Letzten Zwei Jahren gemacht wurden sind riesig. Ein Ende ist hier auch noch nicht in Sicht.
Wer sich also vergewissern möchte „Kann meine Webseite Responsive Design oder nicht“ kann sich mal die Google Tools Pagespeed Inside oder Mobile-Friendly Test ansehen. Hier wird klipp und klar gesagt was Stand der Dinge auf Deiner Webseite ist. Denn wer weiterhin denkt „Das zieht auch wieder vorbei“ wird seine Webseite in Kürze suchen müssen.