
JTL-Shop Kategorie Text Splitting
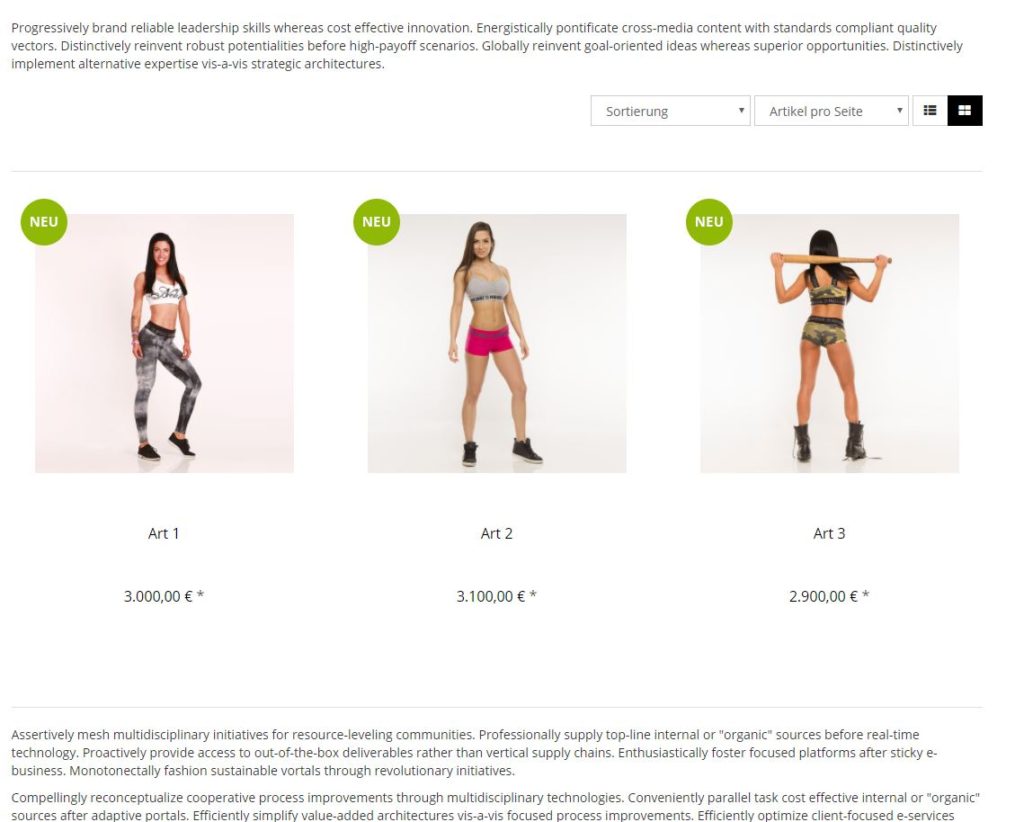
Und wieder ein Beitrag wie Ihr Euren JTL-Shop ohne Plug-ins aufpimpen könnt. Diesmal das „Kategorie Text Splitting“. Was ist das? Beim Kategorie Text Splitting steht ein kurzer Teil des Textes über den Produkten und der Rest darunter.
Warum sollte man das so machen? Hierzu gibt es mehrere Ansätze.
- Sieht es besser aus, wenn die Kategorietexte nicht in kompletter Ausführung über den Produkten steht. Da dieser eine bestimmte Textlänge haben sollte.
- Ist der Kategorietext sehr wichtig für die Suchmaschinen Optimierung. Also eigentlich ein Pflichtprogramm für jeden Shopbetreiber.
- Sieht der Kunde in der Kategorie nicht erst nur den Kategorietext.
Ihr könnt es in verschiedenen Möglichkeiten bewerkstelligen, dass Ihr das Kategorie Text Splitting nutzen könnt.

Bei der einen Möglichkeit müsst Ihr mehrere Dateien bearbeiten und bei der einen nur eine Datei. Dafür müsst Ihr aber in der Wawi ein Funktionsattribut einbauen. Beide Wege sind relativ simpel und führen zum gewünschten Ergebnis.
Fangen wir mit der 1 Option an, Kategorie Text Splitting über einen „Textanker“ in der Kategorie Beschreibung. Wie immer nur in einem Child Template anwenden, sonst ist es beim nächsten JTL-Shop Update wieder weg.
Fangen wir mit der Datei „functions.php“ aus Eurem Child Template an, darin müsst Ihr nur unten ein paar Zeilen ergänzen.
/** Kategorie Text Splitting */
function splitKategoriebeschreibung($params, &$smarty) {
$text = explode($params['splitt'], $params['text']);
if ($params['part'] === 'top') {
return $text[0];
} else {
return $text[1];
}
}
$smarty->register_function("splitKategoriebeschreibung", "splitKategoriebeschreibung");
Nachdem Ihr das gemacht habt, müsst Ihr in der Datei „euerChild > productlist > header.tpl“ den ersten Teil des Kategorie Textes einfügen.
Das könnte so aussehen:
<!-- Kategorie Text Splitting-->
{if $Einstellungen.navigationsfilter.kategorie_beschreibung_anzeigen === 'Y' && isset($oNavigationsinfo->oKategorie) && $oNavigationsinfo->oKategorie->cBeschreibung|count_characters > 0}
{assign var=kategorietext value=$oNavigationsinfo->oKategorie->cBeschreibung}
<div class="item_desc custom_content">{splitKategoriebeschreibung text=$kategorietext part='top' splitt='{#txtsplitt#}'}</div>
{/if}
<!-- Kategorie Text Splitting-->
Ihr dürft natürlich nicht vergessen die originale Kategorie Beschreibung entweder zu deaktivieren (Auskommentieren) oder zu löschen, sonst habt Ihr es doppelt drin.
Dann nur noch in der Datei „euerChild > productlist > footer.tpl“ den unteren Teil des Kategorie Text einfügen.
Dort solltet Ihr folgenden Code einfügen:
<!-- Kategorie Text Splitting-->
<div class="row">
<div class="col-xs-12">
{assign var=kategorietext value=$oNavigationsinfo->oKategorie->cBeschreibung}
{splitKategoriebeschreibung text=$kategorietext part='bottom' splitt='{#txtsplitt#}'}
</div>
</div>
<!-- Kategorie Text Splitting-->
Wenn Ihr nun alle Dateien hochgeladen habt, sollten eure Kategorietexte in zwei Teile gesplittet sein. Ein Teil (kurz) oben und der andere Teil (lang) unten.
Fertig ist das Kategorie Text Splitting.
Das war Option 1 wie Ihr den Text aufteilen könnt.
Option 2 ist das Teilen mit Hilfe eines Funktions Attribut. Das schreiben wir euch in einem neuen Bericht.
Und immer dran denken, nur wenn es gar nicht anders geht auf Plug-ins zurückgreifen.
KOMMENTARE (3) “JTL-Shop Kategorie Text Splitting”
-
-
29. März 2023 in 18:31
Hi, wenn ich das so mache wie oben im Shop 5 dann wird der Text unterhalb nicht angezeigt. Der Text wird aber gesplittet durch das txtsplitt.
Komischerweise wenn es nicht in das Childtemplate sondern direkt im Nova hinzugefügt wird, dann funktioniert es makellos. Muss da noch eine Datei angepasst werden ?






Hi, funktioniert es auch so für den JTL Shop 5 ?
Ich verfolge nämlich auch eher den Weg nur wenn nötig auf Plugins umzustellen. Das erste Plugin zum testen hat nicht funktioniert.
Wäre mega cool wenn ihr da auch einen Beitrag zu schreiben könntet.