
Mit Funktionsattribut den Text teilen
Im letzten Bericht haben wir euch gezeigt wie Ihr das „Kategorie Text Splitting“ in euer Template einbauen könnt, jetzt wie versprochen, die Version „Text Splitting mit einem Funktionsattribut“. Ist megaleicht zu machen und funktioniert genau so gut wie das „Mit Text Splitting über einen Text-Anker“.
Als Erstes müsst Ihr einen kurzen Text in eure Artikelbeschreibung eintragen. Den langen Text fügen wir dann über das Attribut unterhalb eurer Produkte ein.
Den kurzen Beschreibungstext ganz normal wie Ihr es bisher auch gemacht habt in die Kategorie Beschreibung. Dann fangen wir das Coden an.
Was muss im Template geändert werden? Lediglich die Datei „euerChild > productlist > footer.tpl“.
Hier müsst Ihr folgenden Code einsetzten:
{if isset($oNavigationsinfo->oKategorie) && count($oNavigationsinfo->oKategorie->categoryAttributes) > 0 && (isset($oNavigationsinfo->oKategorie->categoryAttributes['txt_splitt']) && !empty($oNavigationsinfo->oKategorie->categoryAttributes['txt_splitt']->cWert))}
<hr>
<div id="txt-splitt" class="col-md-12">
{$oNavigationsinfo->oKategorie->categoryAttributes['txt_splitt']->cWert}
</div>
{/if}
Die Datei ladet Ihr auf Euren Server hoch.
Wie Ihr seht, seht Ihr nichts. Weil das Funktionsattribut von der Wawi nicht angesprochen wird.
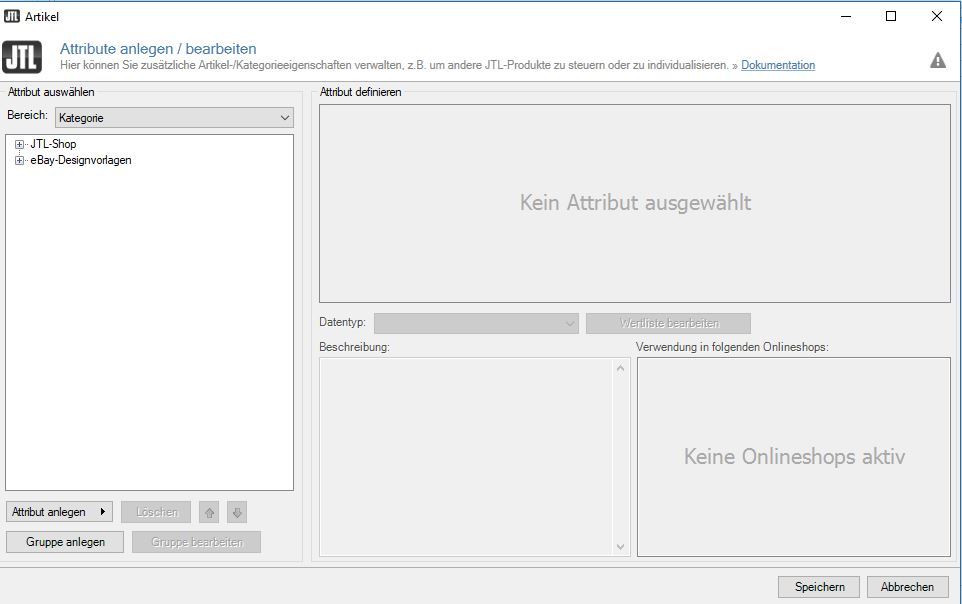
Das sollten wir nun einrichten. Geht also in Eure Wawi und legt das Attribut txt_splitt an. Dafür einmal auf den Reiter „Artikel“ dann „Attribute“ anklicken.

Hier wechselt Ihr in dem Auswahlfeld von Artikel in die Kategorie. Dann einen Klick auf JTL-Shop und legt dann unten ein neues Funktionsattribut an.
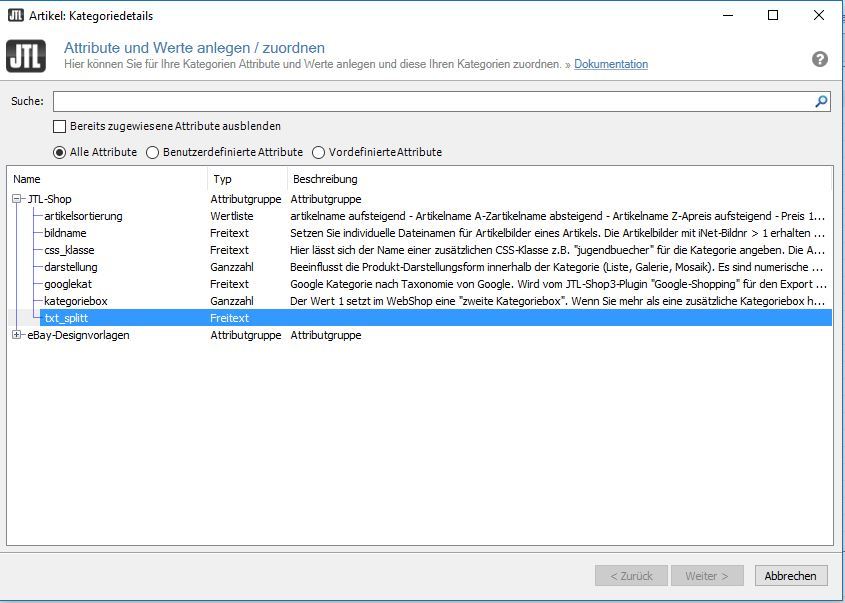
Das sollte dann mit „txt_splitt“ benannt werden. Wenn diese angelegt sind, wechseln wir auf die Kategorie, die einen Textsplitt erhalten soll. Hier muss nun auch das Funktionsattribut angelegt werden.

Im Reiter Attribute könnt Ihr nun unter JTL-Shop das zuvor angelegte Funktionsattribut auswählen. Wenn Ihr dann einen Doppelklick darauf macht, könnt Ihr einen Wert eintragen. Dies sollte dann der fortlaufende Text der Kategorie Beschreibung sein.
Text drin und Abgleich machen. Wie Ihr nun sehen könnt, verhält sich das Funktionsattribut genau so wie im letzten Bericht der Textanker.
Ihr habt oben einen kleinen Text, der ganz normal über die Kategorie-Beschreibung eingetragen wird und den unteren Text der über das Funktionsattribut angelegt ist.
Das Geile ist, Ihr habt kein Plug-in gebraucht und das ganze funktioniert perfekt.
Funktionsattribut – Relativ schnell eingebaut ist das Ganze auch.
Wie schon im ersten Bericht geschrieben, was Ihr nun nutzen wollt, bleibt Euch überlassen; wir können Euch nur raten, dass Ihr es nutzt.





