
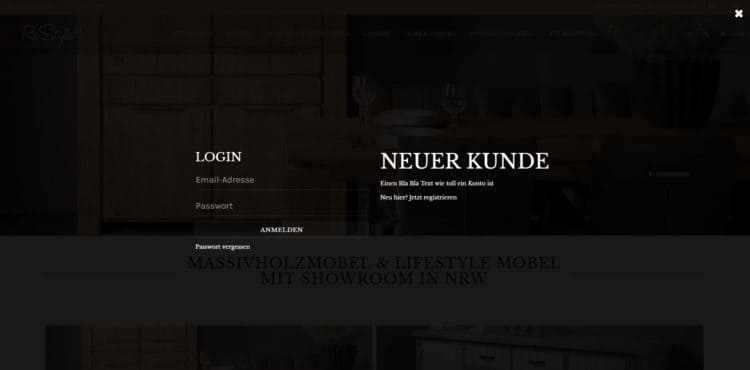
Overlay Login im Jtl Shop
Im letzten Bericht haben wir euch gezeigt wie Ihr die Fullscreen Overlay Suche in euren JTL Shop einbauen könnt. Das Ganze könnt Ihr auch als Overlay Login nutzen. Da das Login beim JTL-Shop immer oben rechts in der Ecke verbaut ist, hat es uns im aktuellen Fall echt genervt.
Wie Ihr das ganze bewerkstelligen könnt schreiben wir euch hier auf. Im Grunde ist es das selbe Spiel wie bei der Overlay Suche nur als Overlay Login. Vorteil: Ihr könnt hier mehr Sachen einbauen, die dem Kunden helfen sich durch den Shop bzw in sein Kundenkonto zu bewegen.
Als Erstes nehmen wir wieder das Original Login von JTL und schreiben das um. Das Login ist auch in der header_shop_nav.tpl genau wie zuvor die Suche.
{block name="navbar-top-user"}
{* ACCOUNT *}
<li class="dropdown hidden-xs">
{if empty($smarty.session.Kunde->kKunde)}
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-user"></i> <span class="hidden-xs hidden-sm"> {lang key="login" section="global"} </span> <i class="caret"></i>
</a>
<ul id="login-dropdown" class="dropdown-menu dropdown-menu-right">
<li>
<form action="{get_static_route id='jtl.php' secure="true"}" method="post" class="form">
{$jtl_token}
<fieldset id="quick-login">
<div class="form-group">
<input type="text" name="email" id="email_quick" class="form-control" placeholder="{lang key='emailadress'}"/>
</div>
<div class="form-group">
<input type="password" name="passwort" id="password_quick" class="form-control" placeholder="{lang key='password'}"/>
</div>
<div class="form-group">
<input type="hidden" name="login" value="1"/>
{if !empty($oRedirect->cURL)}
{foreach name=parameter from=$oRedirect->oParameter_arr item=oParameter}
<input type="hidden" name="{$oParameter->Name}" value="{$oParameter->Wert}" />
{/foreach}
<input type="hidden" name="r" value="{$oRedirect->nRedirect} "/>
<input type="hidden" name="cURL" value="{$oRedirect->cURL}" />
{/if}
<button type="submit" id="submit-btn" class="btn btn-primary btn-block">{lang key="login" section="global"}</button>
</div>
</fieldset>
</form>
</li>
<li><a href="{get_static_route id='pass.php'}" rel="nofollow">{lang key="forgotPassword" section="global"}</a></li>
<li>
<a href="{get_static_route id='registrieren.php'}">{lang key="newHere" section="global"} {lang key="registerNow" section="global"}</a>
</li>
</ul>
{else}
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<span class="fa fa-user"></span>
<span class="hidden-xs hidden-sm hidden-md"> {lang key="hello" section="global"} {if $smarty.session.Kunde->cAnrede === 'w'}{$Anrede_w}{elseif $smarty.session.Kunde->cAnrede === 'm'}{$Anrede_m}{/if} {$smarty.session.Kunde->cNachname}</span>
<span class="caret"></span>
</a>
<ul class="dropdown-menu dropdown-menu-right">
<li>
<a href="{get_static_route id='jtl.php' secure="true"}">{lang key="myAccount" section="global"}</a>
</li>
<li>
<a href="{get_static_route id='jtl.php' secure="true"}?logout=1">{lang key="logOut" section="global"}</a>
</li>
</ul>
{/if}
</li>
{* ACCOUNT END *}
Aus diesem machen wir:
<!-- Overlay Login ######################################### --> <li class="bs-hover-enabled pull-right"><a href="#login"><span class="fa fa-user"></span></a></li> <!-- Overlay Login ######################################### -->
Nun ist das Login bis auf das „User“ Icon deaktiviert.

Um nun ein schönes Overlay Login zu machen gehen wir in die footer.tpl und packen dort wieder die Login sagen rein, diese könnten so aussehen.
<!-- Overlay Login ######################################### -->
<div id="login">
<button type="button" class="close"><i class="fa fa-times" aria-hidden="true"></i></button>
<div class="col-md-6 col-md-offset-3 center-box">
{if empty($smarty.session.Kunde->kKunde)}
<div class="col-md-6">
<h6 class="medium">{lang key="customer_login_headline" section="custom"}</h6>
<form action="{get_static_route id='jtl.php' secure=" true "}" method="post" class="form">
{$jtl_token}
<fieldset id="quick-login">
<div class="form-group">
<input type="text" name="email" id="email_quick" class="form-control" placeholder="{lang key='emailadress'}" />
</div>
<div class="form-group">
<input type="password" name="passwort" id="password_quick" class="form-control" placeholder="{lang key='password'}" />
</div>
<div class="form-group">
<input type="hidden" name="login" value="1" /> {if !empty($oRedirect->cURL)} {foreach name=parameter from=$oRedirect->oParameter_arr item=oParameter}
<input type="hidden" name="{$oParameter->Name}" value="{$oParameter->Wert}" /> {/foreach}
<input type="hidden" name="r" value="{$oRedirect->nRedirect} " />
<input type="hidden" name="cURL" value="{$oRedirect->cURL}" /> {/if}
<button type="submit" id="submit-btn" class="btn dark-button large-btn uppercase btn-block">{lang key="login" section="global"}</button>
</div>
</fieldset>
</form>
<p><a href="{get_static_route id='pass.php'}" rel="nofollow">{lang key="forgotPassword" section="global"}</a></p>
</div>
<div class="col-md-6">
<h6 class="mega">{lang key="new_customer_headline" section="custom"}</h6>
<p>{lang key="new_customer_text" section="custom"}</p>
<p><a href="{get_static_route id='registrieren.php'}">{lang key="newHere" section="global"} {lang key="registerNow" section="global"}</a></p>
</div>
{else}
<div class="col-md-6">
<h6 class="medium">{lang key="hello" section="global"} {if $smarty.session.Kunde->cAnrede === 'w'}{$Anrede_w}{elseif $smarty.session.Kunde->cAnrede === 'm'}{$Anrede_m}{/if} {$smarty.session.Kunde->cNachname}</h6>
<p>{lang key="login_customer_text" section="custom"}</p>
<a href="{get_static_route id='jtl.php' secure=" true "}" class="btn dark-button large-btn uppercase btn-block">{lang key="myAccount" section="global"}</a>
<a href="{get_static_route id='jtl.php' secure=" true "}?logout=1" class="btn dark-button large-btn uppercase btn-block">{lang key="logOut" section="global"}</a>
</div>
<div class="col-md-6">
<a href="{get_static_route id='jtl.php'}" class="btn dark-button large-btn uppercase btn-block{if $step === 'mein Konto'} active{/if}">
{lang key="accountOverview" section="account data"}
</a>
<a href="{get_static_route id='jtl.php' params=['bestellungen' => 1]}" class="btn dark-button large-btn uppercase btn-block{if $step === 'bestellung' || $step === 'bestellungen'} active{/if}">
{lang key="orders" section="account data"}
</a>
<a href="{get_static_route id='jtl.php' params=['editRechnungsadresse' => 1]}" class="btn dark-button large-btn uppercase btn-block{if $step === 'rechnungsdaten'} active{/if}">
{lang key="addresses" section="account data"}
</a>
<a href="{get_static_route id='jtl.php' params=['wllist' => 1]}" class="btn dark-button large-btn uppercase btn-block{if $step|substr:0:11 === 'wunschliste'} active{/if}">
{lang key="wishlists" section="account data"}
</a>
</div>
{/if}
</div>
</div>
<!--Overlay Login ######################################### -->
Wie Ihr hier am Code schon sehen könnt, sind hier nicht nur die Anmeldefunktionen drin, sondern auch die Funktion die normalerweise nur in den Konten auftauchen. Leider hat bisher aber das Overlay Login noch kein Funktion. Darum kümmern wir uns nun.
Als nächste Datei für das Overlay Login nehmen wir die „overlaysuche.js“ aus unserem letzten Bericht und ergänzen diese mit den folgenden Zeilen.
// Overlay Login #########################################
$(function () {
$('a[href="#login"]').on('click', function(event) {
event.preventDefault();
$('#login').addClass('open');
$('#login > form > input[type="search"]').focus();
});
$('#login, #login button.close').on('click keyup', function(event) {
if (event.target == this || event.target.className == 'close' || event.keyCode == 27) {
$(this).removeClass('open');
}
});
});
Hier kann nun jeder der aufgepasst hat einen Unterschied erkennen. Die Overlay Suche hat die ID „suche“ und das Overlay Login die ID Login. Da es ein und dieselbe Funktion ist, benötigen wir die ID’s, um eindeutig zu differenzieren was bei welchem Klick aufgehen soll.
Nächste Datei wäre dann die CSS. Im grunde könntet Ihr die Daten aus der Suche auch für das Overlay Login nutzen. Leider werden dort aber nicht alle Sachen drin stehen.
Also schreibt die neu.
/* Overlay Login ###################################################*/
#login {
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.9);
z-index: 101;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
-webkit-transform: translate(0px, -100%) scale(0, 0);
-moz-transform: translate(0px, -100%) scale(0, 0);
-o-transform: translate(0px, -100%) scale(0, 0);
-ms-transform: translate(0px, -100%) scale(0, 0);
transform: translate(0px, -100%) scale(0, 0);
opacity: 0;
}
@media (min-width: 992px) {
#login {max-width: 100% !important;}
#login form {
position: relative;
margin-bottom: 0;
}
#login.open {
-webkit-transform: translate(0px, 0px) scale(1, 1);
-moz-transform: translate(0px, 0px) scale(1, 1);
-o-transform: translate(0px, 0px) scale(1, 1);
-ms-transform: translate(0px, 0px) scale(1, 1);
transform: translate(0px, 0px) scale(1, 1);
opacity: 1;
}
#login input[type="login"] {
position: absolute;
top: 50%;
width: 100%;
color: rgb(255, 255, 255);
background: rgba(0, 0, 0, 0) !important;
font-size: 60px;
font-weight: 300;
text-align: center;
border: 0px;
margin: 0px auto;
margin-top: -51px;
padding-left: 30px;
padding-right: 30px;
outline: none;
}
#login .form-control {
font-family: 'Karla', serif;
display: block;
width: 100%;
height: 50px;
padding: 6px 0px;
font-size: 22px;
line-height: 1.42857143;
color: rgb(255, 255, 255);
background: rgba(0, 0, 0, 0) !important;
background-image: none;
border: 1px solid rgba(255, 255, 255, 0);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
#login .form-control:focus {
border: 1px solid rgba(255, 255, 255, 0);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
border-color: rgba(255, 255, 255, 0) !important;
}
#login .close {
position: fixed;
top: 15px;
right: 15px;
color: #fff;
background-color: transparent;
border-color: transparent;
opacity: 1;
padding: 10px 17px;
font-size: 27px;
}
#login .center-box {margin-top: 20%; color: #fff;}
#login .center-box h6 {font-size: 28px; color: #fff!important;}
#login .center-box a { color: #fff;}
#login #quick-login {
margin: 0px;
margin-bottom: 0;
}
Fertig ist das Overlay Login
Und das war es schon. Nun habt Ihr das coole Fullscreen-Login das über den gesamten Monitor auf geht und noch mehr Funktionen hat.





