
JTL-Shop3 Topnavigation Dropdown ganz einfach
Der Jtl-Shop3 ist schon ein tolles Shopsystem. Leider haben gibt es aber auch hier kleine Sachen die man hätte schöner machen können. Da haben wir zum Beispiel die Topnavigation, die im Standard Template mit solch sinnlosen Sachen wie, Startseite, Mein Konto etc. belegt ist. Gut, das ist nun mal so lässt sich aber recht schnell und einfach ändern. Wie das Funktioniert zeigen wir euch hier.
Es sind lediglich 3 Dateien die Ihr hierfür ändern müsst, ein paar Einstellungen im Backend des Shop und eine Css Datei neuschreiben.
/templates/euer-Template/tpl_inc/header.tpl
/templates/euer-Template/php/functions.php
/templates/euer-Template/template.xml
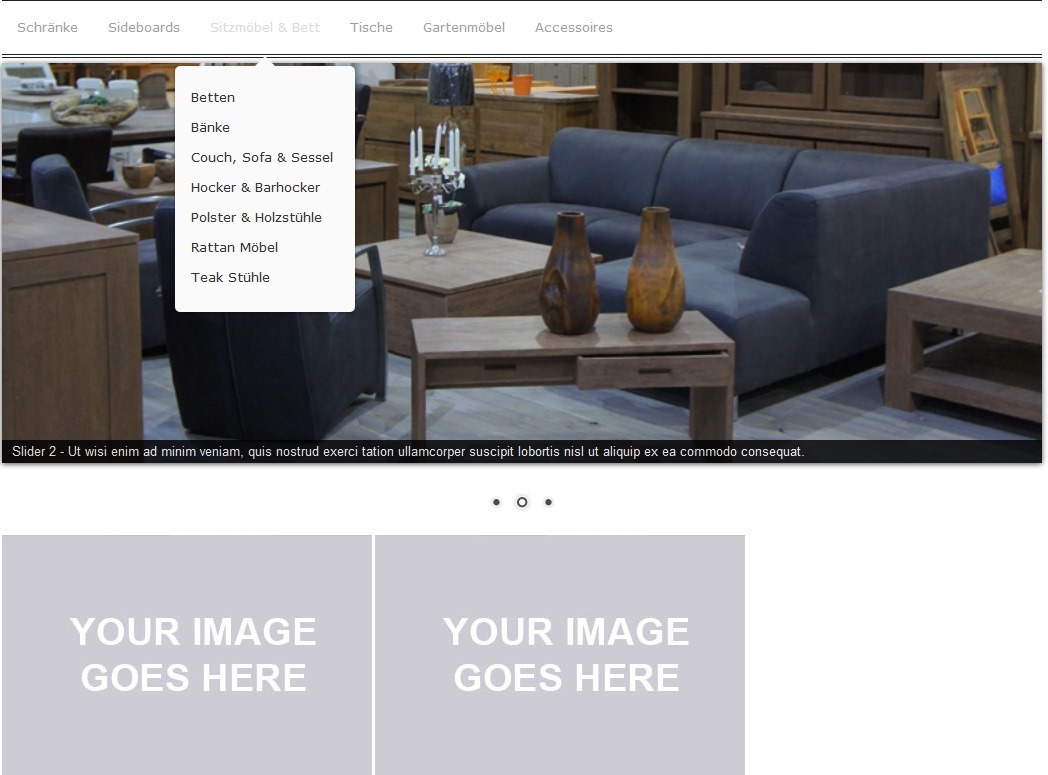
JTL-Shop3 Topnavigation Dropdown
Schritt 1: Als erstes benennt Ihr die header.tpl und functions.tpl Dateien des JTL-Shop3 um, jeweils sollte das “_custom” an die Dateien gehängt werden. Diese dann gleich hochladen. Beispiel : header.tpl umbenennen in header_custom.tpl. Das sollte man auch mit allen anderen Dateien machen die Ihr in diesem System bearbeitet machen.
Schritt 2: Im JTL-Shop3 Backend müsst ich die Unterkategorien ausklappen. Diese Funktion findet Ihr unter Darstellung > Template > Kategorien > Alle Kategorien aufklappen > Ja.
Hier auch direkt die Einstellung wählen, Allgemein > Benutzerdefinierte Template-Dateien verwenden? > Ja. Mit dieser Einstellung verarbeitet das System auch die _custom Dateien.
Schritt 3: Ihr erstellt euch ein Menü. Als Beispiel nutzen wir ein freies CSS Menü der Seite, Cssmenumaker.com. Wir benötigen eigentlich nur die CSS Datei von diesem Menü.
Die CSS bindet Ihr wie folgt in System ein. Möglichkeit1: In die Datei template.xml müsst Ihr dafür ein File hinzufügen. “<File Path=“euerTemplate/menu-style.css“ />” Möglichkeit 2: Die Css via @import in die CSS Datei eures Templates einbinden “@import url(‚menu-styles.css‘);”
Schritt 4: Die header_custom.tpl sollte nun mit dem Menü bestückt werden. Dafür das “{$cKategorielistenHTML_arr[0]}” an die entsprechende Position stellen. Vergesst hier nicht das Ihr auch die div Container des Menüs mit einbaut. In unserem Beispiel sollte es dann So aussehen.
<div id=“cssmenu“>
<ul id=“nav“>
{$cKategorielistenHTML_arr[0]}
</ul>
</div>
Schritt 5: Da der JTL-Shop3 seinen eigenen Kopf hat, werdet Ihr nun nicht viel sehen von Eurem Topnavigation Dropdown Menü zumindest nicht auf der Startseite. Das Dropdown Taucht Standard nämlich nur bei Aktivierung der Hauptkategorie auf. . Liegt daran das die funtions_custom.php noch nicht bearbeitet ist. In dieser Datei ist da Kategorie Menü des JTL hinterlegt. Ab Zeile ~ 188 geht das Kategorie Menü los.
Auf ca. der Zeile 207 findet Ihr
function get_categories($VerzweigungsKategorie, $RestArray, $tiefe, $current_cat_key, $KategorieBox=0, $include_nonselected_subcategories=false) {
Hier muss aber das “false” auf “true” umgeschrieben werden.
function get_categories($VerzweigungsKategorie, $RestArray, $tiefe, $current_cat_key, $KategorieBox=0, $include_nonselected_subcategories=true) {
Nun sollte auch die Dropdown Funktion auf der Startseite gehen.
Als letztes könnt Ihr, wenn nötig, auch noch die Styles im Menü anpassen. Die stehen ab ca. Zeile 243. z.b. “class=“node active”. Hier könnt Ihr nach Vorgabe des Beispiel Menüs Anpassungen vornehmen.
That´s it.
KOMMENTARE (10) “JTL-Shop3 Topnavigation Dropdown ganz einfach”
-
-
11. Februar 2014 in 18:26
Sehr geehrte Damen und Herren,
ich versuche seit stunden das menü im jtl shop3 ver. 3.18 zum laufen zu bringen aber ohne erfolg.
Schritt 1: erledigt
Schritt 2: steht auf ja
Schritt 3 :
menu-style.css: inhalt
Schritt 4: im header_custum.tpl
folgendes eingefügt:
{$cKategorielistenHTML_arr[0]}
{$cKategorielistenHTML_arr[0]}
Schritt 5:
funtions_custom.php auf
function get_categories($VerzweigungsKategorie, $RestArray, $tiefe, $current_cat_key, $KategorieBox=0, $include_nonselected_subcategories=true) {
von false auf true umgeändert
es zeigt sich keine änderung auf der startseite
muss ich den html code auch integrieren?
könnten sie mir unterumständen einen heissen tip geben
mfg
Beck -
14. Oktober 2014 in 15:39
Hallo,
bei mir wird zwar unter dem Standard Layout vom JTL (Startseite Mein Account …) die Kategorien augegeben
=> somit habe ich das DIV um den Kategorie Inhalt abzufangen richtig gesetzt.
Jedoch nimmt er die CSS Datei für das aussehen an. -
24. Mai 2015 in 3:11
Also bei mir funktioniert es leider nicht wie gewünscht. die untermenü punkte werden einfach immer eingeblendet. was mach ich falsch?
-
16. November 2015 in 16:02
Hallo ich finde das ja echt nett von Ihnen das Sie das hier so preis geben und hatte mich auch versucht aber es funktioniert nicht wirklich wie es sollte. das javascript will nicht und irgendwie alles anders bei jtl 4.01
vielleicht könnten Sie mir eine detailierte beschreibung für jtl 4 zukommen lassen, da man im forum von jtl eigentlich nicht wirklich was findet…
mfg
Uwe -
17. November 2015 in 19:39
Das problem dabei ist das ich nicht das mega menü wollte sondern ein normales dropdwon, daher dachte ich es hilft bzgl. dieser anleitung.
Ein einfach dropdown kann man doch nicht einstellen im backend von 4er jtl shop oder bin ich blind 🙂







Super vielen Dank für diesen Tipp!
Die anderen „Servicepartner“ machen nur eine menge Geld damit!