
json style in Bootstrap Tabelle
Im letzten Tutorial haben wir euch gezeigt wie Ihr eine externe json Datei in einer Tabelle verpacken könnt. Soweit so gut. Aber die Tabelle sieht mal echt kacke aus. Wie Ihr das ganze in schön und responsive macht zeigen wir euch in unserem kleinen json Style Tut.
Gehen wir vom letzten Bestand der json Tabelle aus. Und machen daraus json style Tabelle

Die Tabelle wird angezeigt aber leider nicht in schön.
Im ersten Schritt sagen wir der Tabelle erstmal dass sie auch auf die verlinkte Bootstrap CSS hören soll. Da Bootstrap seine eigenen Tabellen-Formatierungen hat ist das im Moment noch nicht der Fall.
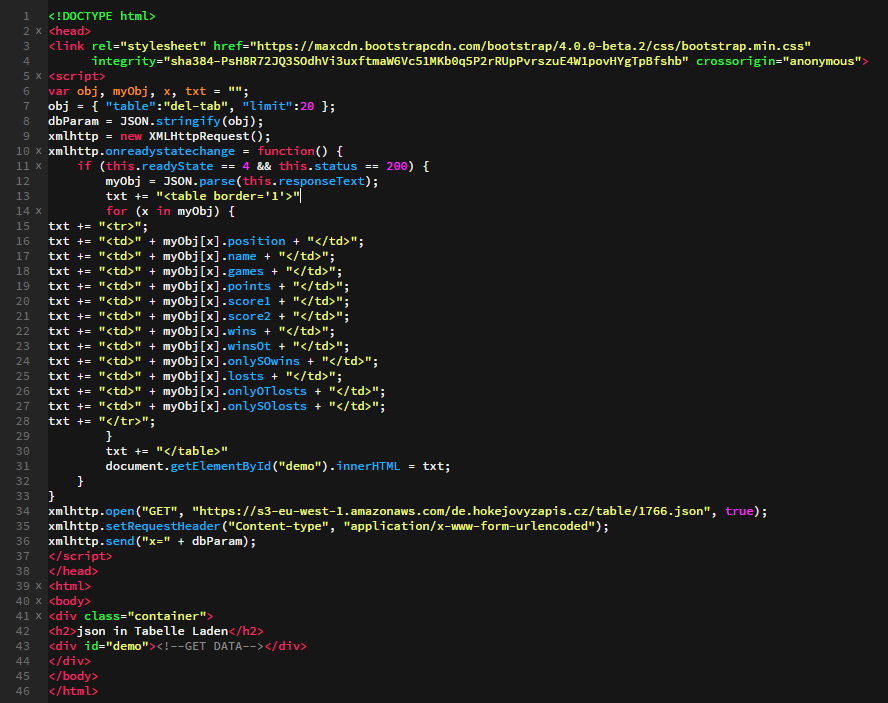
In der Zeile 13:
Machen wir aus
txt += "<table border='1'>" txt += ""
Also nehmen wir die Anweisung das das Script hier die Tabelle bauen soll raus, da diese hier völlig fehl am Platz ist.
Tut euch selbst den Gefallen und schaut euch das jetzt nicht an; Warum ist klar…
Damit wieder eine Tabelle daraus wird, müssen wir aber irgendwo sagen das mal eine auftauchen soll. Wir haben diese nicht im Script gelassen, da wir sonst auch keinen Table Header reinbekommen.
Der leichteste Weg zum Erfolg liegt hier im Aufbau der gesamten Datei. Zur Zeit gibt es lediglich den Container der die ID Demo beinhaltet. Und hier wird die komplette Tabelle reingeblasen.
Wenn wir aber das Ganze etwas zerlegen, nutzen wir nur den <tablebody> der für unseren Inhalt notwendig ist.
Gehen wir so vor, können wir den gesamten Aufbau drum herum selbst gestalten und definieren. Was natürlich im Nachhinein ein schöneres Resultat ergibt.
Fangen wir also mit dem Tabellen Kopf an.
Hier sollten auch die Kürzel der einzelnen Spalten auftauchen. Sprich POS für Position, Team für den Teamnamen etc.
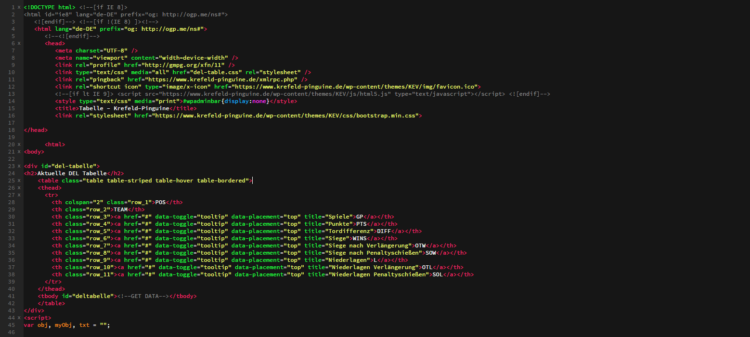
Als Erstes müssen wir aber die Tabelle, die wir im ersten Schritt gekillt haben, wiederherstellen. Dieses mal aber gleich im Bootstrapping Format.
<table class=“table table-striped”> <thead> <tr> <th class="row_1">POS</th> <th class="row_2">TEAM</th> …. …. </tr> </thead>
Wie hier zu sehen könnt Ihr so alle Spalten im Tabellenkopf angeben. Was aber auffällt und in einem anständigen Editor gleich deklariert wird; die Tabelle wird nicht wieder geschlossen.
Dies machen wir im nächsten Schritt.
Den Tabellenkopf lassen wir so wir er ist, danach fügen wir aber nun einen Tablebody ein. Um hier die Ausgabe ID der Tabelle anzusteuern und schließen danach die Tabelle wieder ab.
<table class=“table table-striped”> <thead> <tr> <th class="row_1">POS</th> <th class="row_2">TEAM</th> …. …. </tr> </thead> <tbody id=“demo“> <- - Ausgabe der json - -></tbody> </table>
Wenn Ihr euch nun das Ganze anseht, seht Ihr eine saubere Tabelle, die aus dem json style im Bootstrap aufgebaut ist.
Wie dem aufmerksamen Leser aufgefallen ist, gibt es in unserer Tabelle die Bezeichnungen „row_zahl“. Diese werden für die einzelnen Spaltenbreiten benötigt, sind also sinnvoll sie mit einzubauen.
Leider sind diese aber noch nicht mit der Ausgabe der json Tabelle verbunden.
Das könnt Ihr aber schnell bewerkstelligen.
Macht dafür einfach aus der
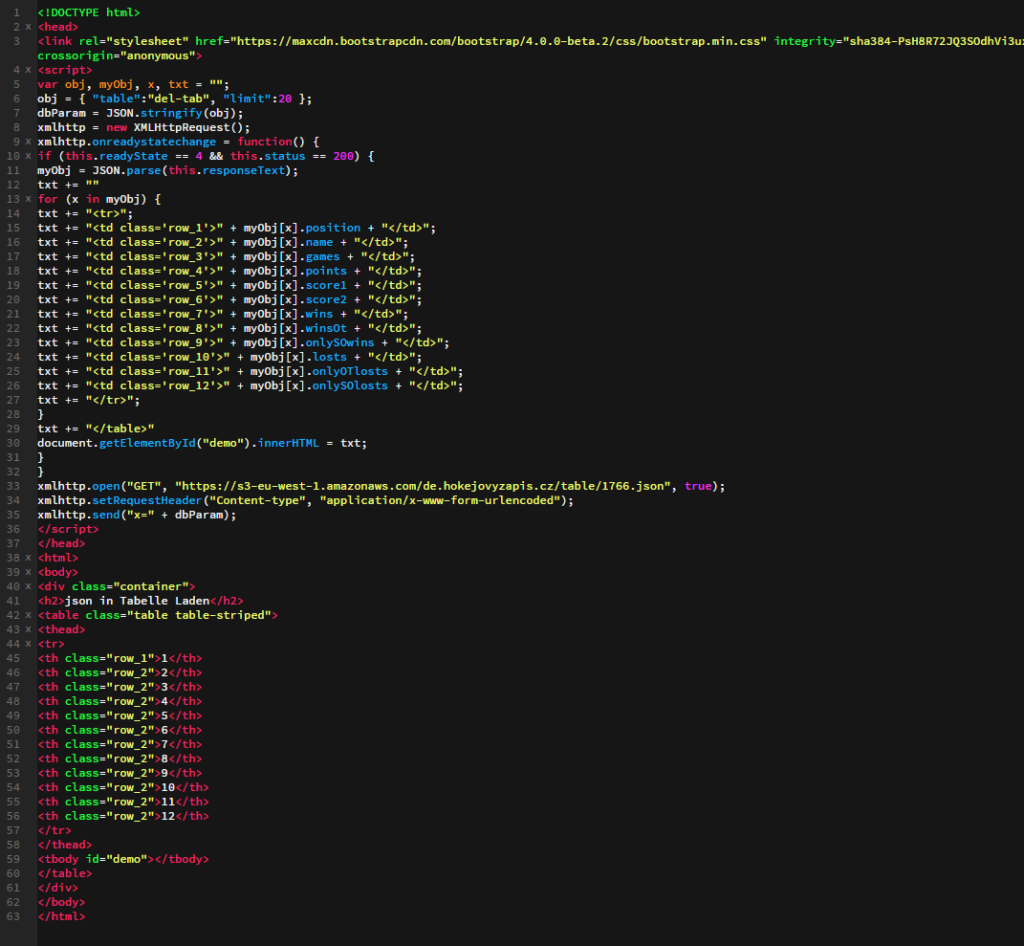
txt += "<td>" + myObj[x].name + "</td>"; das folgende txt += "<td class='row_1'>" + myObj[x].position + "</td>"; .
Aufpassen mit den Anführungszeichen, Ihr seid Im JavaScript!! Bei der Class nicht “ sondern ‚ . Wichtig: Sonst geht nichts mehr! Das Ganze soll dann so aussehen.
Code des json style :

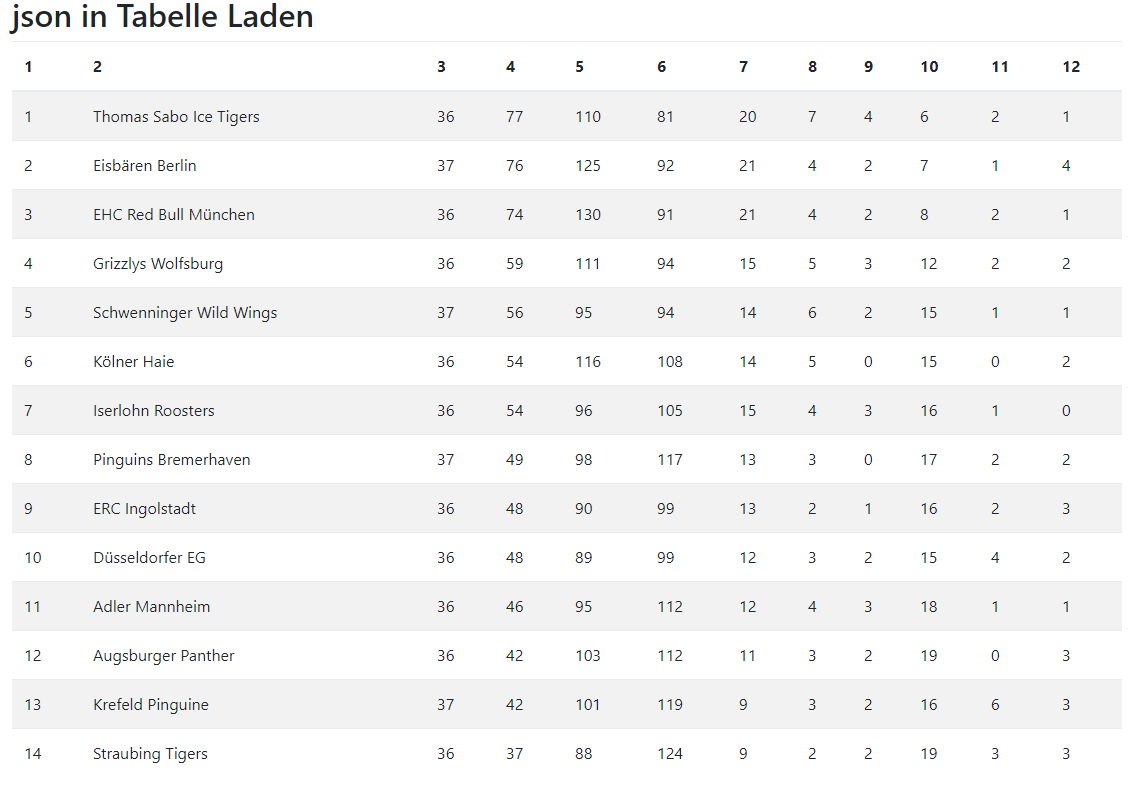
Ausgabe des ersten json style:

Wie Ihr seht, ist das schon ein respektables Ergebnis. Was fehlt, sind noch die Logos der Teams und die Tabelle stimmt auch noch nicht so ganz.
Die Spalten 5 – 6 sollten eigentlich in einer Spalte stehen. Der schlaue Fuchs packt jetzt einfach Spalte 5 und 6 zusammen.
txt += „<td class=’row_5′>“ + myObj[x].score1 + myObj[x].score2 + „</td>“;
Stellt aber dann fest dass er da eine Zahl hat die so nicht gewollt ist. Wir brauchen hier einen Bindestrich zwischen den Zahlen. Einfach mal reinschreiben ist nicht, dann ergibt sich sofort ein „NaN“.
Die Lösung hierfür:
Die <td> werden nicht wirklich gebraucht, sprich man kann diese ohne weiteres rausnehmen und so ergibt sich eine Zelle mit zwei Ausgaben.
txt += „<td class=’row_5′>“ + myObj[x].score1 + “ – „;
txt += „“ + myObj[x].score2 + „</td>“;
So haben wir nun die score1 und score2 zusammengelegt. Wenn Ihr so vorgeht, müsst Ihr auch aus dem <thead> die row_6 löschen, damit der Tabellenkopf mit dem Inhalt übereinstimmt.
Nun haben wir die Tabellenspalten so wie sie sein sollten.
Bei den Logos wird es etwas knifflig ist aber machbar.
Wenn Ihr Logos verwenden möchtet muss die Spalte in der die Logos auftauchen sollen, genau definiert und ansprechbar sein.
Wir haben das wie folgt gelöst.
Jede Spalte hat seine row classe die aber nicht dynamisch sind. Da die Tabelle aber ansonsten dynamisch ist, könnte es bei einem „Festeinbau“ dazu kommen, dass die Logos nicht mehr zum Team passen. Darum muss natürlich auch die Spalte mit dem Logo immer mitwandern können.
Da jedes Team seine eigene ID hat könnte man die ID nutzen, das geht aber leider nicht, da dies nur eine Zahl ist. Bei den Krefeld Pinguinen ist es z.B. die id 5. Die IceTigers haben die 14 und die Haie die 11.
Nur eine Zahl zu nutzen ist bei einer anzulegenden id schwer. Auch der Name z.B. Krefeld Pinguine ist nicht nutzbar, da hier ein Leerzeichen drin ist. Die Lösung ergibt sich da mit dem „shortcut“. Es sind immer 3 Buchstaben die eindeutig sind.
txt += "<td id="+ myObj[x].shortcut +">" + myObj[x].position + "</td>";
Hier übergeben wir nun den „shortcut“ Namen des Team und erhalten so auf der Tabellenspalte einen einmaligen tag.
Diesen kann man nun relativ simpel via CSS ansteuern. Beispiel:
#KEV {background-image: url(„logo-des-teams.png“); background-repeat: no-repeat; background-position: center center; background-size: 40px 40px;}
Den json style habt Ihr nun geschafft
Und schon gibt es in der Tabelle auch die Logos der Teams.
Wenn Ihr jetzt alles richtig gemacht habt, sollte eure Tabelle in etwa so aussehen: krefeld-pinguine.de
[amazon_link asins=’B00T44XWYO,B001IZR8N8,B000OZNJRM‘ template=’Col-md-3-ProductGrid‘ store=’webagenturmee-21′ marketplace=’DE‘ link_id=’ad3deac9-01b3-11e8-91b2-7338ffdf32e4′]






Hallo,
super Tutorial!!
Aber könntet ihr das letzte Bild von eurem Script mit einer höheren Auflösung Hochladen? Man kann da nichts ablesen und ich habe das Problem, dass es nicht ganz funktioniert. Die Codes zu vergleichen ist schwierig bzw. gar nicht möglich.
Gruß