
Json von externer Quelle in Tabelle laden
Wie Ihr eine externe .json Datei in eine Bootstrap Tabelle laden könnt, wollen wir Euch in diesem Tutorial zeigen. Dass wir dieses Tutorial veröffentlichen, liegt einfach am Bedarf den scheinbar auch andere DEL Teams haben. Wir haben es für unser Team, den Krefeld Pinguinen umgesetzt und sind sehr zufrieden damit, da sich hierdurch die permanente manuelle Aktualisierung der DEL Tabelle erledigt.
Was soll das hier:
Die DEL hat auf Ihren Seite immer die aktuellen Tabelle veröffentlicht. Hier können Standings, Fairplay und Statistiken der Teams angesehen werden. Diese Tabellen sollen aber auch auf die Team Homepage.
Jetzt könnte man probieren diese einfach via IFrame auf seine Seite zu laden, aber das sieht weder schön aus, noch ist dies so ohne Weiteres gar nicht möglich.
Darum hat die DEL einen Datenpool >> https://gamestatsdelclubs.docs.apiary.io veröffentlicht wo mehrere Tabellen abgefragt werden können.
Leider nur als .json Dateien. Was einerseits schon sehr gut ist, da man relativ flexibel Abfragen starten kann, andererseits aber etwas kompliziert ist, diese in die eigene Vereinsseite einzubauen.
Um den anderen DEL Teams die sowas auch haben möchten die Arbeit etwas zu erleichtern, veröffentlichen wir nun hier das Ganze, wie wir es umgesetzt haben.
Fangen wir mal mit der Abfrage der Daten an. Wir haben das Ganze in einer PHP Datei gebaut, geht aber auch in einer einfachen HTML-Datei
Die Aktuelle Standings Tabelle findet Ihr hier > Standing Tabelle
Mit dieser Datei werden alle Platzierungen aus der aktuellen Saison übergeben. Wie Ihr sehen könnt nur als Rohformat ohne jegliche Formatierung. Die werden wir aber nun mithilfe eines Java-Scripts erstellen.
Das Script an sich ist relativ klein und verträgt sich in unserem Fall auch mit den anderen JS-Daten die wir verbaut haben. Dies müsst Ihr natürlich vorher testen.
01 <script>
02 var obj, dbParam, xmlhttp, myObj, x, txt = "";
03 obj = { "table":"name", "limit":20 };
04 dbParam = JSON.stringify(obj);
05 xmlhttp = new XMLHttpRequest();
06 xmlhttp.onreadystatechange = function() {
07 if (this.readyState == 4 && this.status == 200) {
08 myObj = JSON.parse(this.responseText);
09 txt += "<table class='table table-striped'><tr>" //Tabellen ausgabe//
10 for (x in myObj) {
11 txt += "<tr><td>" + myObj[x].name + "</td></tr>";
12 }
13 txt += "</table>"
14 document.getElementById("ausgabe-id").innerHTML = txt;
15 }
16 };
17 xmlhttp.open("GET", "die-json-datei-wird-geladen.json", true); //Link für json Datei//
18 xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
19 xmlhttp.send("x=" + dbParam);
20 </script>
json Script – Mehr ist es nicht!
Damit Ihr nun die richtige Datei in das Script bekommt, müsst Ihr nur die Adresse, von der die Datei geladen werden soll, angeben. In diesem Fall die Datei aus dem Datenpool der DEL.
Diese fügt Ihr anstelle des „die-json-datei-wird-geladen.json“ Zeile 17 ein. Damit habt Ihr den ersten Schritt schon gemacht.
Selbst wenn alles richtig hinterlegt ist, könnt Ihr leider noch nichts sehen, obwohl eine Ausgabe stattfindet. Um die Ausgabe sehen zu können müsst Ihr erst in Eurer HTML Datei einen Ausgabepunkt angeben.
Dieser wird auf Zeile 14 vordefiniert, kann aber geändert werden. Die Ausgabe erfolgt dann über die ID des Containers.
Beispiel: Zeile 14 „ausgabe-id“ in „tab-del“ umbenennen. Dann Innerhalb des <body> Tag einen Container z.b. <div id=“tab-del“></div> anlegen. Wenn ihr euch jetzt die Ausgabe anseht werdet Ihr schon etwas mehr sehen.
Hier mal der gesamte Code der benötigt wird.
01 <!DOCTYPE html>
02 <head>
03 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> <!—NUR BEI BOOTSTRAP à
04 <script>
05 var obj, myObj, x, txt = "";
06 obj = { "table":"del-tab", "limit":20 };
07 dbParam = JSON.stringify(obj);
08 xmlhttp = new XMLHttpRequest();
09 xmlhttp.onreadystatechange = function() {
10 if (this.readyState == 4 && this.status == 200) {
11 myObj = JSON.parse(this.responseText);
12 txt += "<table border='1'>"
13 for (x in myObj) {
14 txt += "<tr><td>" + myObj[x].name + "</td></tr>";
15 }
16 txt += "</table>"
17 document.getElementById("demo").innerHTML = txt; // Ausgabe Container ID //
18 }
19 }
20 xmlhttp.open("GET", "https://s3-eu-west-1.amazonaws.com/de.hokejovyzapis.cz/table/1766.json", true); // Zu ladende json Datei //
21 xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
23 xmlhttp.send("x=" + dbParam);
24 </script>
25 </head>
26 <html>
27 <body>
28 <div class="container">
29 <h2>Externe JSON data in Tabelle</h2>
30 <div id="demo"><!--GET DATA--></div> <!—Ausgabe Container ID à
31 </div>
32 </body>
33 </html>
Wie Ihr sehen könnt gibt das Script die Daten schon in einer Tabelle aus. Aber nur die Namen der Teams. Das liegt daran das noch keine einzelnen Zellen für die Ausgaben definiert wurden. Der Name der Teams taucht auf, da das Script im Standard schon die Ausgabe „name“ hat.
Nur wollen wir aber auch die anderen Daten sichtbar machen, leider wird es nun etwas komplexer.
Im neuen Code auf Zeile 14 findet Ihr „txt += „<tr><td>“ + myObj[x].name + „</td></tr>“;“. Hiermit werden die einzelnen Ausgaben definiert.
Beispiel: txt += „<tr><td>“ + myObj[x]. shortcut + „</td></tr>“; definiert das Teamkürzel wie KEV, KEC oder oder…
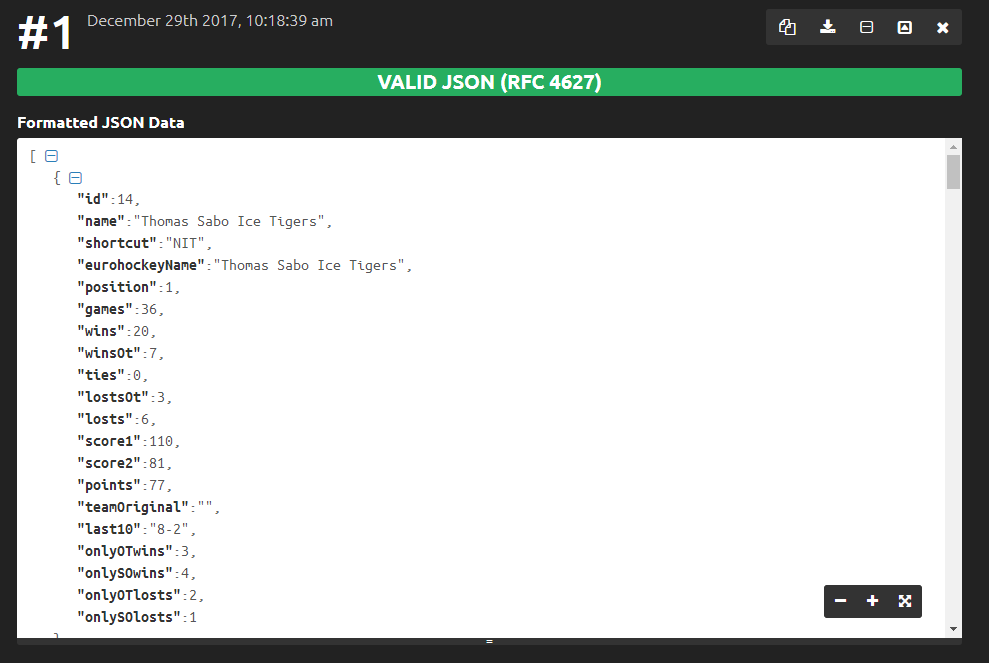
Diese müssen alle in einzelnen Zeilen genau angegeben werden. Ihr findet die genauenAusgaben in der json Datei. Eine kleine Hilfe bietet da die Seite „jsonformatter“. Wenn Ihr die Rohdaten dort einfügt wird eine „Liste“ ausgegeben. Hier könnt Ihr die einzelnen Ausgaben schön sauber untereinander ablesen.

„id“:5, = Steht für die Team ID (Jedes Team hat eine eindeutige ID)
„name“:“Krefeld Pinguine“, = Der Volle Name des Teams
„shortcut“:“KEV“, = Das Kürzel des Teams
… etc …………..
Benötigt werden hierbei aber nicht alle Ausgaben. Hier sind die Ausgaben die auch in der DEL Tabelle sind.
txt += "<tr><td>" + myObj[x].position + "</td></tr>"; txt += "<tr><td>" + myObj[x].name + "</td></tr>"; txt += "<tr><td>" + myObj[x].games + "</td></tr>"; txt += "<tr><td>" + myObj[x].points + "</td></tr>"; txt += "<tr><td>" + myObj[x].score1 + "</td></tr>"; txt += "<tr><td>" + myObj[x].score2 + "</td></tr>"; txt += "<tr><td>" + myObj[x].wins + "</td></tr>"; txt += "<tr><td>" + myObj[x].winsOt + "</td></tr>"; txt += "<tr><td>" + myObj[x].onlySOwins + "</td></tr>"; txt += "<tr><td>" + myObj[x].losts + "</td></tr>"; txt += "<tr><td>" + myObj[x].onlyOTlosts + "</td></tr>"; txt += "<tr><td>" + myObj[x].onlySOlosts + "</td></tr>";
Wenn Ihr das nun so eingefügt habt: Gratulation die Tabelle ist zerschossen. Zwar werden alle wichtigen Daten angezeigt aber nur in einer Spalte. Leider müsst Ihr nun die Tabelle nochmal neu bearbeiten.
Wie Ihr an dem letzten Code sehen könnt ist alles in „<tr><td>“ ausgegeben. Das ist aber so nicht gewünscht. Besser wäre es wenn die Tabellen auch in einzelnen Zellen dargestellt werden würden.
Dafür müsst Ihr eigentlich nur die <tr> raus nehmen.
Also so:
txt += "<td>" + myObj[x].onlySOlosts + "</td>";
Na toll, Tabelle wieder zerkloppt. Wenn Ihr jetzt noch als ersten und letzten Eintrag der Ausgaben das <tr> wieder ansetzt wird es auch was mit der Tabelle.
Sollte dann so aussehen:
…….. txt += "<tr>"; txt += "<td>" + myObj[x].position + "</td>"; txt += "<td>" + myObj[x].name + "</td>"; ………….. txt += "<td>" + myObj[x].onlySOlosts + "</td>"; txt += "</tr>";
Json Tabelle ist fast fertig
Wie Ihr jetzt seht wird die Tabelle auch sauber und genau nach Standings angezeigt.
Wenn Ihr jetzt noch Lust habt könnt ihr das Ganze auch noch schön verpacken so dass es zu eurem Team passt. Wie wir das in unserem Fall gemacht haben zeigen wir euch im nächsten Tutorial.
Viel Spaß bei der Umsetzung und Fragen gerne hier posten. Das ist unser kleiner Beitrag zum Fairplay im Netz! Teilen tut nicht weh!
[amazon_link asins=’3836244969,3836240823,1785883445′ template=’Col-md-3-ProductGrid‘ store=’webagenturmee-21′ marketplace=’DE‘ link_id=’d72c04a9-01b3-11e8-989d-b912447fe200′]





