
Cookie Richtlinie für Modified und JTL Shop3 in 3 Schritten
Cookie Richtlinie nach wie vor umstritten ob das Ganze in Deutschland Plicht ist, dennoch taucht es immer mehr auf. Zu mindestens der Hinweis das Cookies genutzt werden. Wer das auch in seinem Onlineshop machen möchte bekommt hier eine 3 Schritt Anleitung zum Einbau im Modified Shop und für den JTL-Shop.
Im Vorfeld soll aber erwähnt sein das es Cookie Richtlinie auch als „Modul bzw. Plugin“ für beide Shops gibt. Wer aber auf Plugins oder Module verzichten möchte kann es ganz einfach so einbauen.
Cookie Richtlinie für Modified Shop
Im Modified sind lediglich drei Dateien zu ändern. Und eine neu hochzuladen.
Die neue Datei ist die cookiechoices.js. Die sollte in das Verzeichnis Root/templates/euerTemplate/javascript/
Zu bearbeiten sind:
- Root/ includes/application_bottom.php
- Root/templates/euerTemplate/index.html
- Root/templates/euerTemplate/stylesheet.css
Bitte macht euch vorher eine Kopie der Daten dass Ihr diese wiederherstellen könnt.
In der Datei application_bottom.php schreibt Ihr folgende Zeile vor dem
// end of page echo ‚</body>‘; echo ‚</html>‘;
Diese Zeile dazu, damit der cookiechoise js geladen wird:
echo ‚<script src=“templates/‘.CURRENT_TEMPLATE.’/ javascript /cookiechoices.js“></script>‘.“\n“;
In der index.html eures Templates wird die Skript Anweisung gepackt, bitte denkt daran das js Daten im Template nicht so gerne genommen werden. Um eine Weiße Seite zu vermeiden umschließt den Skript mit einem {literal} Tag. Dies sollte so aussehen:
{literal}
<script>
document.addEventListener(‚DOMContentLoaded‘, function(event) {
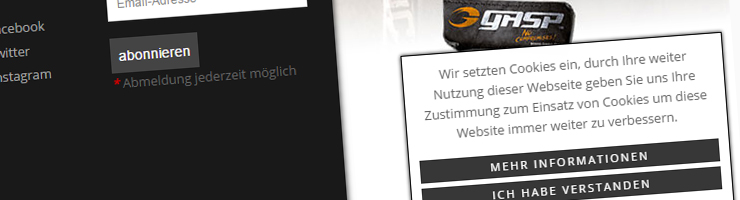
cookieChoices.showCookieConsentBar(‚Wir setzten Cookies ein, durch Ihre weiter Nutzung dieser Webseite geben Sie uns Ihre Zustimmung zum Einsatz von Cookies um diese Website immer weiter zu verbessern.‘, ‚Ich habe Verstanden‘,’Mehr Informationen‘, ‚http://www.eurewebseite.de/Datenschutz‘);
});
</script>
{/literal}
Als letztes fehlt nur noch die CSS Datei. Dort einfach nur die paar Zeilen in eure stylesheet datei ergänzen.
#cookieChoiceInfo{background-color:#fff;padding:10px;z-index:1000;text-align:center;border:1px solid #111;position:fixed;width:300px;left:0;bottom:0;overflow:auto}
#cookieChoiceInfo a{box-sizing:border-box;padding:4px 13px;color:#fff;margin-bottom:5px;display:block;clear:both;background:rgba(34,34,34,.9);border:2px solid transparent;font-size:11px;font-weight:400;text-transform:uppercase;text-decoration:none}
#cookieChoiceInfo a:hover{font-weight:400;color:rgba(255,255,255,.85);background:rgba(0,0,0,.7);text-decoration:none;outline:0}
Fertig ist die Cookie Richtlinie für euren Modified
Cookie Richtlinie für JTL-Shop3
Bei JTL-Shop3 verhält sich das ganze eigentlich genau so. Für die Cookie Richtlinie müsst Ihr diese Drei Schritte durchführen.
Eine Datei neu Hochladen und zwei bearbeiten.
Die cookiechoices.js könnt Ihr in das Verzeichnis Root/templates/euerTemplate/js/ hochladen
Dann müsst Ihr lediglich nur zwei Dateien Bearbeiten, bitte auch von beiden ein Backup erstellen.
1.Root/templates/euerTemplate/tpl_inc/footer_custom.tpl
2.Root/templates/euerTemplate/themes/base/baes.css
In die Datei footer_custom.tpl schreibt Ihr folgende Zeilen:
<script src=“{$currentTemplateDir}js /cookiechoices.js“></script>
{literal}
<script>
document.addEventListener(‚DOMContentLoaded‘, function(event) {
cookieChoices.showCookieConsentBar(‚Wir setzten Cookies ein, durch Ihre weiter Nutzung dieser Webseite geben Sie uns Ihre Zustimmung zum Einsatz von Cookies um diese Website immer weiter zu verbessern.‘, ‚Ich habe Verstanden‘,’Mehr Informationen‘, ‚http://www.eurewebseite.de/Datenschutz‘);
});
</script>
{/literal}
In die base.css schreibt Ihr dieselbe css Anweisung von oben rein.
Fertig ist die Laube (Cookie Richtlinie). Das ganze sieht dann für Modified Shop so aus und für den JTL-Shop wie hier. Die entsprechenden Dateien für die COOKIE ZUSTIMMUNG könnt Ihr euch hier runterladen.