
JTL-Shop4 auch Ohne Megamenü
Megamenü im JTL-Shop ist mit Sicherheit ein sehr schöne und mansch mal auch durchaus sinnvolle Funktion. Was aber wenn man in der Tat nur 1-5 Unter Kategorien hat. Dann hört es mit dem Sinnvoll schon wieder auf. Man kann aber mit kleinen Umbau Maßnahmen auch ein ganz normales Dropdownmenu schaffen, da dies prinzipiell schon im JTL-Shop4 eingebaut ist. Hier mal eine Kleine Anleitung wie das Megamenü zum Dropdown umgebaut wird.
Grundsätzlich, wenn man Änderungen im JTL-Shop4 Template machen möchte und danach noch Updates installieren will solltet Ihr darauf achten das Ihr ein „Child-Template“ erstellt. Macht es nicht im Original EVO Template, denn dann wird nach einem Update eure Änderung wieder zerschossen. Wie ein eigenes Child-Template angelegt wird könnt Ihr in der JTL-Wiki nachlesen.
[amazon_link asins=’B01LXZTH2Q,B00E8UKBTI,B002WZFM9A‘ template=’Col-md-3-ProductGrid‘ store=’webagenturmee-21′ marketplace=’DE‘ link_id=’ddee2d0e-3183-11e7-8d1e-0ff98048be10′]
Nun zum Megamenü Umbau.

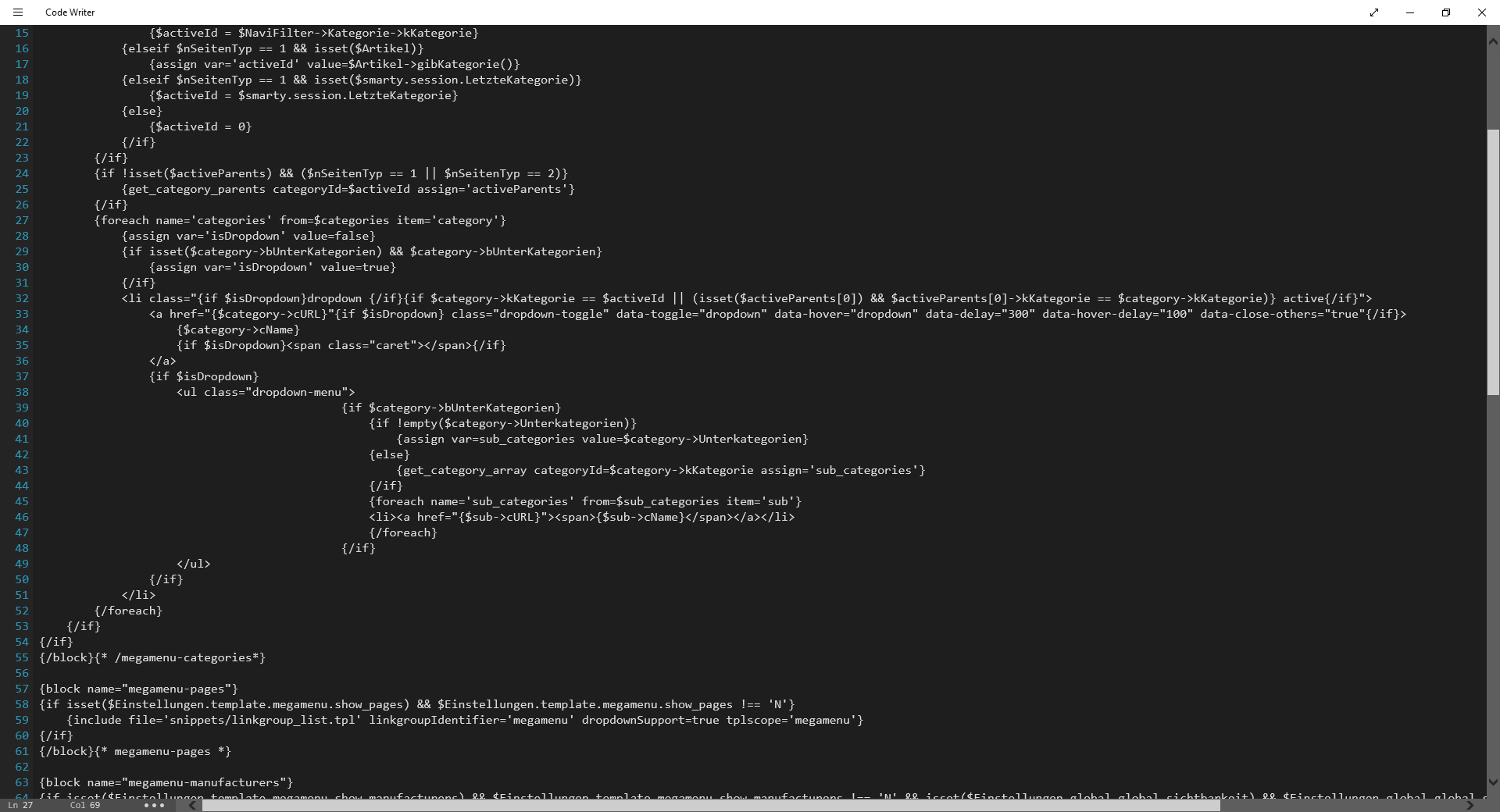
Wie gesagt eigentlich ist dies eigentlich schon verbaut, man muss es nur wieder hervor kramen. Es muss auch nur eine Datei (categories_mega.tpl) etwas umgeschrieben werden. Anfangen werden wir bei Zeile 32 in der Kopie der original Datei templates/Eev/snippets/ categories_mega.tpl
Hier haben wir:
<li class="
{if $isDropdown}dropdown megamenu-fw{/if}
{if $category->kKategorie == $activeId |…
Wir Ihr sehen könnt haben wir hier schon „megamenu-fw“ verbaut, diese Class nehmen wir einfach raus. Sieht dann so aus:
<li class="{if $isDropdown}dropdown {/if}
{if $category->kKategorie == $activeId |…
Dann Weiter in Zeile 38
Hier ändern wir <ul class=“dropdown-menu keepopen“> in in <ul class=“dropdown-menu „>
Sobald diese tags gändert sind hat sich euer Megamenü auch schon etwas verschoben. Nun sollten wir die Überschrift, Kategorie Bilder und Beschreibungen rausholen.
Die Überschrift finden wir auf Zeile 41 -43
<div class="category-title text-center">
<a href="{$category->cURL}">{$category->cName}</a>
</div>
Diese und die nachfolgende Zeile 44 <hr class=“hr-sm“> löschen wir ganz raus.
Das Kategorie Bild und die Beschreibung fangen mit dem Tag {assign var=hasInfoColumn value=false} an, bei Zeile 46 und enden bei Zeile 58 mit einem {/if}
Diesen kompletten Block löschen wir raus.
Nun hat sich das Megamenü schon richtig geändert.
Jetzt haben wir noch die Bilder der einzelnen Kategorien die nehmen wir auf Zeile 70 – 74 raus
Als Nächtes sollten wir die Unter-Unter-Kategorien raus nehmen. Die werden ab Zeile 78 – 99 gelöscht.
Was nun auffällt, von dem Megamenü bleibt nicht mehr viel über, Was natürlich auch nicht schlecht für den gesamten Code ist.
Nun müssen wir nur noch aufräumen. Da ein Dropdown keine „col“ mehr braucht, können wir jetzt noch so einiges Rausschmeißen.
<div class="megamenu-content">
</div>{* /megamenu-content *}
<div class="row">
</div>{* /row *}
<div class="col-xs-12{if $hasInfoColumn} col-lg-9{/if} mega-categories{if $hasInfoColumn} hasInfoColumn{/if}">
</div>{* /mega-categories *}
<div class="row row-eq-height row-eq-img-height">
</div>{* /row *}
<div class="col-xs-6 col-sm-3 col-lg-3">
</div>
<div class="category-wrapper top15{if $sub->kKategorie == $activeId || (isset($activeParents[1]) && $activeParents[1]->kKategorie == $sub->kKategorie)} active{/if}">
</div>
<div class="caption{if isset($Einstellungen.template.megamenu.show_category_images) && $Einstellungen.template.megamenu.show_category_images !== 'N'} text-center{/if}">
</div>
Nun das ganze mit Vorsicht:
Auf Zeile 76 haben wir den eigentlichen Link der Kategorie. Dieser ist in einem H5 angelegt.
Hier lassen wir nur den Link stehen. Es wird also aus:
ALT =
<h5 class="title">
<a href="{$sub->cURL}"><span>{$sub->cName}</span></a>
</h5>
NEU =
<a href="{$sub->cURL}"><span>{$sub->cName}</span></a>
Wenn Ihr euch jetzt das EX Megamenü anseht, sieht das ganze schon aus wie ein normales Dropdown Menü. Der Fehler liegt aber im Detail die Links sind nicht mit dem „li“ Tag umschlungen. Es ist lediglich der gesamte Menü Block im „li“ gefasst. Damit wir hier auch eine saubere Ausgabe bekommen verschieben wir nun die „li“ direkt zum Link.
<li>
<a href="{$sub->cURL}"><span>{$sub->cName}</span></a>
</li>
Und fertig ist EX Megamenü bzw. das Dropdown Menü.
Hier nochmal der ganze Code:
{block name="megamenu-categories"}
{if isset($Einstellungen.template.megamenu.show_categories) && $Einstellungen.template.megamenu.show_categories !== 'N'}
{assign var='show_subcategories' value=false}
{if isset($Einstellungen.template.megamenu.show_subcategories) && $Einstellungen.template.megamenu.show_subcategories !== 'N'}
{assign var='show_subcategories' value=true}
{/if}
{get_category_array categoryId=0 assign='categories'}
{if !empty($categories)}
{if !isset($activeId)}
{if isset($NaviFilter->Kategorie) && intval($NaviFilter->Kategorie->kKategorie) > 0}
{$activeId = $NaviFilter->Kategorie->kKategorie}
{elseif $nSeitenTyp == 1 && isset($Artikel)}
{assign var='activeId' value=$Artikel->gibKategorie()}
{elseif $nSeitenTyp == 1 && isset($smarty.session.LetzteKategorie)}
{$activeId = $smarty.session.LetzteKategorie}
{else}
{$activeId = 0}
{/if}
{/if}
{if !isset($activeParents) && ($nSeitenTyp == 1 || $nSeitenTyp == 2)}
{get_category_parents categoryId=$activeId assign='activeParents'}
{/if}
{foreach name='categories' from=$categories item='category'}
{assign var='isDropdown' value=false}
{if isset($category->bUnterKategorien) && $category->bUnterKategorien}
{assign var='isDropdown' value=true}
{/if}
<li class="{if $isDropdown}dropdown {/if}{if $category->kKategorie == $activeId || (isset($activeParents[0]) && $activeParents[0]->kKategorie == $category->kKategorie)} active{/if}">
<a href="{$category->cURL}"{if $isDropdown} class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" data-delay="300" data-hover-delay="100" data-close-others="true"{/if}>
{$category->cName}
{if $isDropdown}<span class="caret"></span>{/if}
</a>
{if $isDropdown}
<ul class="dropdown-menu">
{if $category->bUnterKategorien}
{if !empty($category->Unterkategorien)}
{assign var=sub_categories value=$category->Unterkategorien}
{else}
{get_category_array categoryId=$category->kKategorie assign='sub_categories'}
{/if}
{foreach name='sub_categories' from=$sub_categories item='sub'}
<li><a href="{$sub->cURL}"><span>{$sub->cName}</span></a></li>
{/foreach}
{/if}
</ul>
{/if}
</li>
{/foreach}
{/if}
{/if}
{/block}{* /megamenu-categories*}
KOMMENTARE (3) “JTL-Shop4 auch Ohne Megamenü”
-
-
23. Februar 2017 in 10:21
Geht auch im Responsive siehe >> https://magadi.de
-
-
9. Dezember 2017 in 10:16
Klasse Sache. Das hat mir einige Stunden Arbeit abgenommen und funktioniert prima!






!TOP!
So sieht die sache schon viel schöner aus.
Problem ist nur… so wirklich nutzbar ist die ganze Sache nicht, weil man sich somit das resposive Design versaut. Das ist dann nicht mehr möglich.
Vlt. lässt sich das ja noch ändern/erweitern. Dann ist das auch Nutzbar