
Webdesign brauch harte Kontraste
Webdesign brauch harte Kontraste, zumindest, wenn man das macht, was Google gerne will. Die harten Kontraste sollen die Zugänglichkeit der Webseiten erhöhen, was im Grunde auch logisch klinkt bzw. scheint.
Hier hat Google sogar einen relativ genauen Schwellenwert (Kontrast Ratio) von ca. 7 % Kontrast, zwischen Hintergrund – und Vordergrundfarbe. Dieser Schwellenwert variiert zur Schriftgröße.
Heißt bei größerer und dickerer Schrift ist ein geringerer Wert des Kontrastes notwendig.
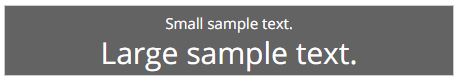
Nehmen wir das Beispiel grauer Hintergrund mit weißer Schrift, vom Gefühl her noch gut lesbar. Grenzwertig aber man kann es Lesen.

Bei diesem Beispiel haben wir einen Kontrast Wert von 2.37 : 1. Fällt demnach bei Google komplett durch.

Beim zweiten Beispiel sind wir schon bei einem Wert von 3.94 : 1, dieser wert ist nur bei sehr großer Schrift zulässig. Der gefühlte Eindruck ist aber unsere Meinung nach schon sehr gut lesbar.

Sogar bei diesem Beispiel ist nicht alles in Butter. Bei einem Kontrast Wert von 6.00 : 1 sind nur kurze Texte und große Schriften lesbar.

Erst jetzt bei einem Wert von 7.00 : 1 geht der Kontrast Wert für Google klar.
Problem ist aber, wie bekommt man diese Werte raus?
Im Google Audits Tool gibt es unter „Accessibility“ den Punkt „Color Contrast“. Hier haben wir einen interessanten Link gefunden. Auf dieser Seite habt Ihr die Möglichkeit die Vorder – und Hintergrundfarbe anzugeben.
Das Tool berechnet dann, ob der Kontrast Wert ausreichend Lesbar ist. Sollte dies nicht der Fall sein könnt Ihr über den Schieberegler die Farben solange nachjustieren bis es passt.
Aufpassen müsst Ihr, nur wenn Ihr „Bunte Farben“ auf Eurer Seite nutzt. Da könnte es passieren das Ihr Euch mit dem Tool die Farben verschlimmbessert. Um aus dieser Zwickmühle zu entkommen, könnt Ihr auch zusammen mit diesem Tool die Seite colorhexa.com aufrufen.
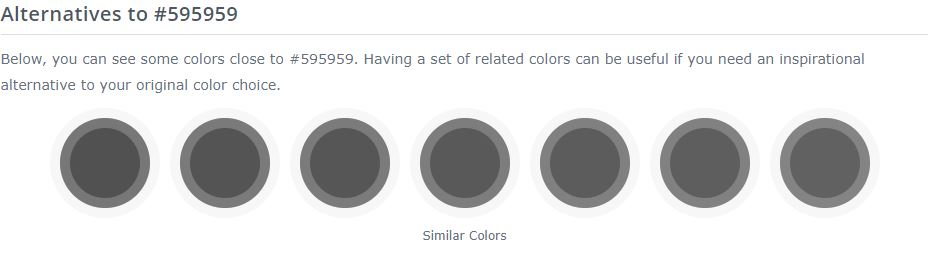
Wenn Ihr hier einen Farbcode eingebt (#595959), zeigt Euch die Seite auch gleich noch Alternativen an.

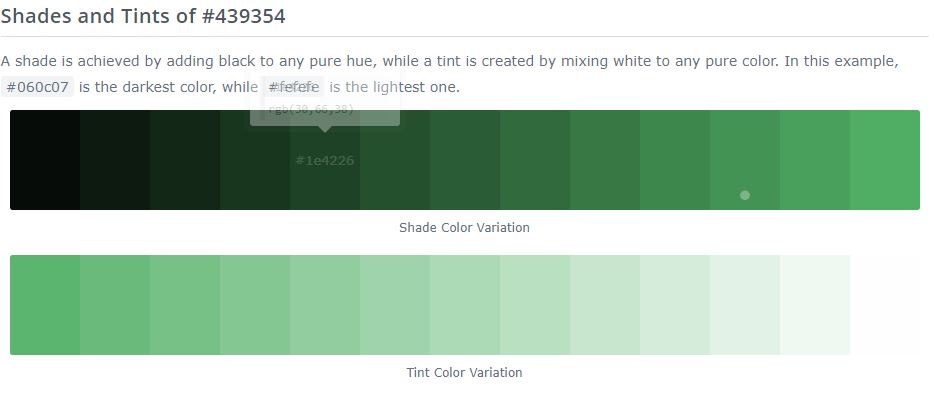
Auch Abstufungen in Hellere oder dunklere Farben werden hier direkt mit angezeigt. Dies ist bei bunten Farben, wie hier mit Grün, natürlich sehr günstig, damit man in seinem Farbschema bleibt.

Wenn, Ihr nun ein wenig mit den Farben spielt, bekommt Ihr garantiert einen sauberen Kontrast Wert hin.
Kontraste richtig wählen
also nicht einfach die Farben frei wählen und nach dem Gefühl vorgehen, sondern auch Prüfen wie gut es Lesbar ist.
Besonders auch bei der Erstellung von Logo oder Webseiten.





